Semantic HTML là gì, tại sao nó quan trọng đối với cấu trúc web
Khi nói đến việc thiết kế một trang web, chắc hẳn ai cũng sẽ tập trung vào những yếu tố như hình ảnh, màu sắc, kiểu chữ và vị trí của các phần tử. Tuy nhiên, có một yếu tố quan trọng khác mà nhiều người bỏ qua đó chính là Semantic HTML. Trong bài viết này, chúng ta sẽ tìm hiểu về Semantic HTML là gì và tại sao nó lại quan trọng đối với cấu trúc website.
![Semantic HTML là gì, tại sao nó quan trọng đối với cấu trúc web Semantic HTML là gì, tại sao nó quan trọng đối với cấu trúc web]() Semantic HTML là gì, tại sao nó quan trọng đối với cấu trúc web
Semantic HTML là gì, tại sao nó quan trọng đối với cấu trúc web

Semantic HTML là gì, tại sao nó quan trọng đối với cấu trúc web
1. Semantic tags là gì?
Semantic tags là các thẻ HTML được thiết kế để diễn đạt ý nghĩa của nội dung trên trang web. Các thẻ này được sử dụng để phân loại nội dung trên trang web một cách hợp lý, cho phép các công cụ tìm kiếm và trình duyệt hiểu được chính xác nội dung trang web. Sử dụng các thẻ Semantic HTML giúp cho trang web được hiểu rõ hơn bởi các công cụ tìm kiếm và trình duyệt, đồng thời cũng giúp cho người dùng truy cập trang web dễ dàng hơn.
2. Ý nghĩa của thẻ Semantic trong HTML5
Trong HTML5, các thẻ Semantic HTML được sử dụng để phân loại các phần tử trên trang web. Các thẻ này được thiết kế để mô tả chính xác nội dung trên trang web, giúp cho trình duyệt và các công cụ tìm kiếm hiểu rõ hơn về cấu trúc của trang web.
Sử dụng các thẻ Semantic HTML cũng giúp cho trang web có cấu trúc rõ ràng, giúp cho người dùng dễ dàng tìm kiếm thông tin trên trang web. Ngoài ra, việc sử dụng các thẻ này còn giúp cho trang web trở nên dễ dàng đọc và hiểu hơn cho các nhà phát triển và thiết kế web.
3. Các Semantic tags trong HTML5
HTML5 cung cấp cho chúng ta nhiều thẻ Semantic tags khác, giúp cho việc xây dựng trang web trở nên dễ dàng hơn và cấu trúc trang web được hiển thị rõ ràng hơn. Sau đây là một số các thẻ Semantic tags trong HTML5:
- header: định dạng phần header của trang web
- footer: định dạng phần footer của trang web
- nav: định dạng phần menu điều hướng của trang web
- section: định dạng các phần khác nhau của trang web
- article: định dạng phần nội dung chính của trang web
- aside: định dạng các phần bên lề của trang web
- figure: định dạng hình ảnh hoặc đồ thị được sử dụng trong trang web
- figcaption: định dạng phần mô tả của hình ảnh hoặc đồ thị được sử dụng trong trang web
Với các thẻ Semantic tags này, bạn có thể định dạng trang web của mình một cách dễ dàng và hiệu quả hơn, giúp cho trang web của bạn trở nên dễ hiểu và dễ sử dụng hơn cho người dùng.
4. Lợi ích của việc sử dụng semantic HTML
Việc sử dụng Semantic HTML không chỉ giúp cho trang web của bạn có cấu trúc rõ ràng mà còn có nhiều lợi ích khác. Dưới đây là một số lợi ích của việc sử dụng Semantic HTML:
- Tối ưu hóa trang web cho máy chủ tìm kiếm: việc sử dụng Semantic HTML giúp cho máy chủ tìm kiếm hiểu rõ hơn về nội dung của trang web của bạn, giúp cho trang web của bạn được xếp hạng cao hơn trên các công cụ tìm kiếm.
- Dễ dàng bảo trì và chỉnh sửa: việc sử dụng Semantic HTML giúp cho trang web của bạn trở nên dễ dàng bảo trì và chỉnh sửa hơn, giúp cho bạn tiết kiệm được thời gian và công sức trong việc thay đổi nội dung trang web của mình.
- Tối ưu hóa trải nghiệm người dùng: việc sử dụng Semantic HTML giúp cho trang web của bạn trở nên dễ hiểu và dễ sử dụng hơn cho người dùng, giúp cho trang web của bạn có thể tương tác tốt với người dùng hơn.
- Tăng tính truyền tải thông tin: việc sử dụng Semantic HTML giúp cho nội dung của trang web của bạn được truyền tải một cách rõ ràng và hiệu quả hơn, giúp cho người dùng có thể dễ dàng hiểu được thông tin mà bạn muốn truyền tải.
- Tăng khả năng truy cập của trang web: việc sử dụng Semantic HTML giúp cho trang web của bạn trở nên dễ truy cập hơn cho những người dùng có khuyết tật, giúp cho trang web của bạn trở nên đa dạng và tiếp cận được với nhiều đối tượng người dùng khác nhau.
- Tiết kiệm thời gian và chi phí: việc sử dụng Semantic HTML giúp cho bạn tiết kiệm được thời gian và chi phí trong việc xây dựng trang web của mình, giúp cho bạn có thể tập trung vào việc cải thiện nội dung của trang web mà không phải lo lắng về việc cấu trúc trang web của mình.
Với những lợi ích trên, không có lý do gì để bạn không sử dụng Semantic HTML để xây dựng trang web của mình. Hãy bắt đầu sử dụng ngay từ bây giờ để trang web của bạn trở nên chuyên nghiệp và hiệu quả hơn.
5. Cách sử dụng Semantic HTML
Để sử dụng Semantic HTML, bạn chỉ cần thay thế các thẻ HTML thông thường bằng các thẻ Semantic HTML tương ứng. Dưới đây là một số ví dụ về cách sử dụng Semantic HTML:
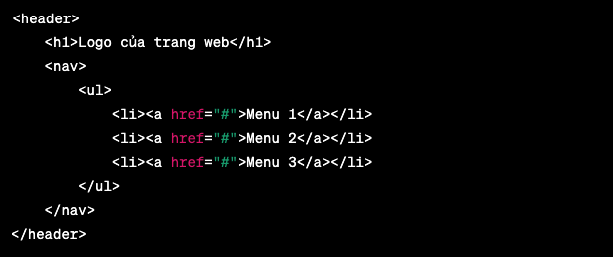
Thay vì sử dụng thẻ "DIV" để định dạng phần header của trang web, bạn có thể sử dụng thẻ "header" như sau:

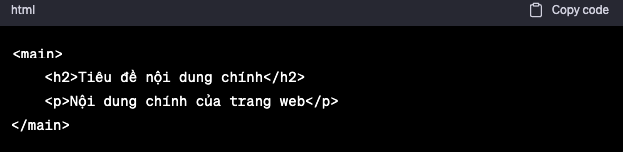
Thay vì sử dụng thẻ "div" để định dạng phần nội dung chính của trang web, bạn có thể sử dụng thẻ "main" như sau:

Ngoài ra, còn rất nhiều các thẻ Semantic HTML khác như "article", "section", "aside", "figure", "figcaption", "details", "summary", "time" và "mark", mỗi thẻ đều có ý nghĩa và cách sử dụng riêng. Tuy nhiên, không phải lúc nào cũng cần phải sử dụng các thẻ Semantic HTML, hãy sử dụng một cách hợp lý và đảm bảo rằng trang web của bạn vẫn đảm bảo tính đồng nhất và hiệu quả trong cấu trúc.
6. Kết luận
Việc sử dụng Semantic HTML giúp cho trang web của bạn trở nên chuyên nghiệp hơn, dễ dàng hiểu được cấu trúc của trang web và có thể truy cập được với nhiều đối tượng người dùng khác nhau. Ngoài ra, việc sử dụng Semantic HTML còn giúp cho trang web của bạn tối ưu hóa cho công cụ tìm kiếm và cải thiện trải nghiệm người dùng.
Chúng ta cũng đã tìm hiểu cách sử dụng Semantic HTML và các ví dụ về cách thay thế các thẻ HTML thông thường bằng các thẻ Semantic HTML tương ứng. Hãy bắt đầu sử dụng Semantic HTML để cải thiện trang web của bạn và đem lại trải nghiệm tốt nhất cho người dùng.