10 Cách tối ưu Pagespeed để nâng cao trải nghiệm người dùng.
PageSpeed Insights là một công cụ được cung cấp bởi Google để đánh giá tốc độ tải trang web và đưa ra các đề xuất tối ưu hóa. Dưới đây là một số hướng dẫn tối ưu hóa PageSpeed Insights cho website của bạn:
![10 Cách tối ưu Pagespeed để nâng cao trải nghiệm người dùng. 10 Cách tối ưu Pagespeed để nâng cao trải nghiệm người dùng.]() 10 Cách tối ưu Pagespeed để nâng cao trải nghiệm người dùng.
10 Cách tối ưu Pagespeed để nâng cao trải nghiệm người dùng.

1. Tối ưu hóa hình ảnh:
Hình ảnh là một phần không thể thiếu trong thiết kế trang web và cũng là một yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng. Tuy nhiên, kích thước tệp hình ảnh cũng là một yếu tố quan trọng ảnh hưởng đến tốc độ tải trang web. Do đó, tối ưu hình ảnh là một công việc quan trọng trong quá trình phát triển trang web.Để tối ưu hình ảnh, có một số cách tiếp cận hiệu quả sau đây.
1.1 Tối ưu chất lượng ảnh
Sử dụng các định dạng hình ảnh như JPEG hoặc WebP, và các công cụ nén hình ảnh như Photoshop hoặc TinyPNG. Các công cụ này giúp nén kích thước tệp hình ảnh mà không ảnh hưởng đến chất lượng hình ảnh.
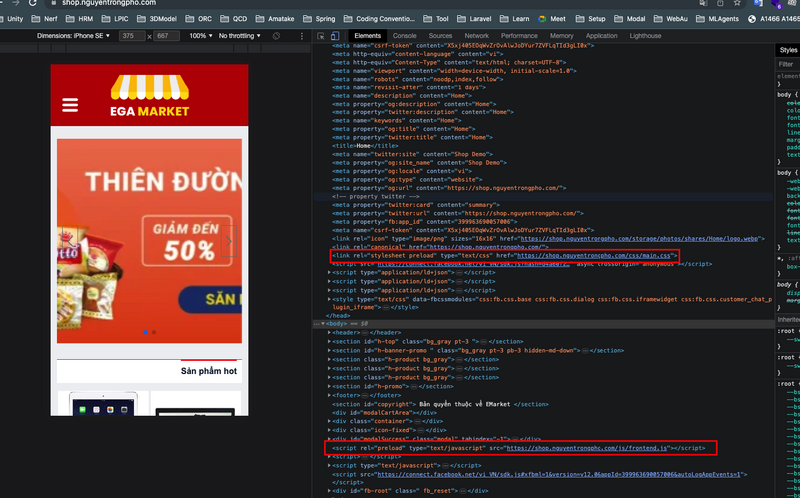
1.2 Sử dụng lazyload Image
Ngoài ra, sử dụng lazyload image cũng là một cách tối ưu hóa hình ảnh. Lazyload image cho phép tải hình ảnh chỉ khi nó cần được hiển thị trên trang web. Điều này giúp giảm thời gian tải trang web và cải thiện trải nghiệm người dùng.
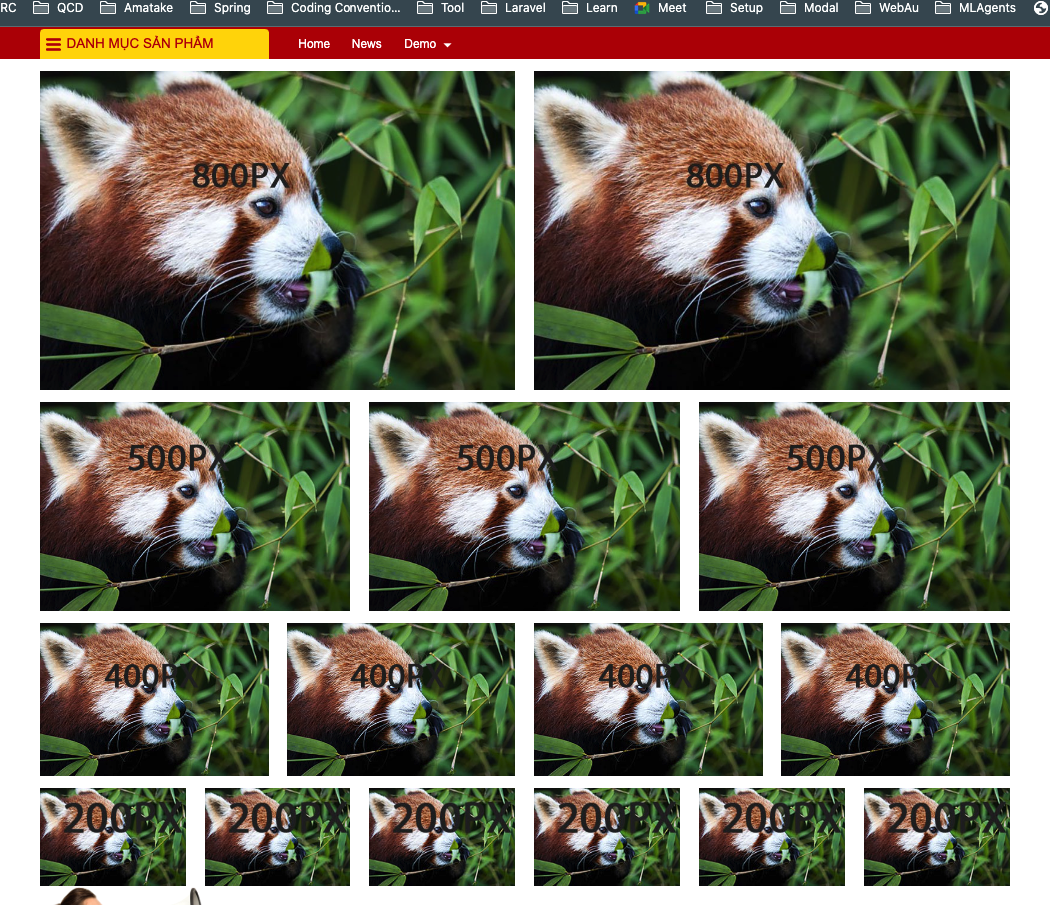
1.3 Tối ưu chất lượng hình ảnh để hiển thị phù hợp với vùng hiển thị
Điều này giúp giảm kích thước tệp hình ảnh và tăng tốc độ tải trang web, đồng thời giữ cho hình ảnh được hiển thị đẹp mắt và chuyên nghiệp.
Tóm lại, tối ưu hình ảnh là một phần quan trọng trong thiết kế trang web. Bằng cách sử dụng các định dạng hình ảnh phù hợp, công cụ nén hình ảnh và lazyload image, cũng như tối ưu chất lượng hình ảnh, bạn có thể giảm thời gian tải trang web và cải thiện trải nghiệm người dùng của mình.
Demo : https://shop.nguyentrongpho.com/lazyload-image
Ở trong demo này sử dụng thư viện javascript có tác dụng lazyload Image và responsive Image (Tối ưu hoá chất lượng hình ảnh phù hợp với vùng hiển thị)

2. Sử dụng bộ nhớ đệm và tối ưu hóa mã
Sử dụng bộ nhớ đệm để giảm thời gian tải lại trang web là một cách hiệu quả để cải thiện trải nghiệm người dùng. Khi trang web được truy cập, các tệp tải về từ máy chủ, bao gồm các tệp mã và hình ảnh. Nhưng nếu một trang web được truy cập nhiều lần, việc tải lại các tệp này mỗi lần truy cập sẽ làm chậm thời gian tải trang web. Bằng cách sử dụng bộ nhớ đệm, các tệp được lưu trữ tạm thời trên thiết bị của người dùng, giúp giảm thời gian tải lại trang web.
Ngoài ra, việc sử dụng mã tối ưu hóa để giảm kích thước tệp và giảm thời gian tải trang web là một giải pháp khác. Các công cụ tối ưu hóa mã như minify hoặc Gzip giúp giảm kích thước tệp mã bằng cách loại bỏ các khoảng trắng và ký tự không cần thiết khác. Điều này giúp giảm thời gian tải trang web và tăng tốc độ trang web.
Tóm lại, sử dụng bộ nhớ đệm và mã tối ưu hóa là hai cách hiệu quả để giảm thời gian tải trang web. Bằng cách sử dụng các công cụ tối ưu hóa mã như minify hoặc Gzip, bạn có thể giảm kích thước tệp và tăng tốc độ trang web của mình, giúp cải thiện trải nghiệm người dùng.
3. Tối ưu hóa CSS và JavaScript:
Để cải thiện tốc độ tải trang web, việc giảm tải các tệp CSS và JavaScript là một cách hiệu quả để giảm thời gian tải trang web. Các tệp này có thể được giảm tải bằng cách kết hợp chúng vào một tệp duy nhất. Việc kết hợp các tệp này giúp giảm số lượng yêu cầu đến máy chủ, từ đó tăng tốc độ tải trang web.
Ngoài ra, việc loại bỏ các mã không cần thiết cũng giúp giảm kích thước tệp CSS và JavaScript, giảm thời gian tải trang web. Các mã không cần thiết này có thể bao gồm các phần tử CSS hoặc JavaScript không được sử dụng trên trang web.

4. Sử dụng CDN:
Mạng lưới phân phối nội dung (CDN) giúp tải tệp tài nguyên từ máy chủ gần người dùng, giảm thời gian tải trang web và tăng trải nghiệm người dùng. CDN là một giải pháp hiệu quả để cải thiện tốc độ tải trang web cho người dùng ở khắp nơi trên thế giới. Khi tệp tài nguyên được phân phối từ các máy chủ gần người dùng, thời gian tải trang web sẽ nhanh hơn và trải nghiệm người dùng sẽ được cải thiện.
5. Sử dụng mã hóa HTTPS:
Sử dụng SSL hoặc mã hóa HTTPS là một cách hiệu quả để bảo mật trang web của bạn và cải thiện thứ hạng của trang web trên công cụ tìm kiếm. SSL hoặc HTTPS giúp mã hóa dữ liệu được truyền qua mạng, đảm bảo rằng thông tin cá nhân của người dùng được bảo vệ khỏi các hacker và tin tặc trên mạng. Ngoài ra, Google và các công cụ tìm kiếm khác đang tăng cường yêu cầu các trang web sử dụng HTTPS để cải thiện bảo mật và thứ hạng trên trang web của họ. Do đó, sử dụng SSL hoặc mã hóa HTTPS là rất quan trọng cho trang web của bạn.
6. Tối ưu hóa cấu trúc trang web:
Sử dụng HTML5 và CSS3 là một cách hiệu quả để tạo cấu trúc trang web đơn giản và dễ đọc. HTML5 và CSS3 hỗ trợ các tính năng mới và cải tiến của web, giúp tăng tính tương thích và khả năng truy cập trên nhiều thiết bị khác nhau. Ngoài ra, sử dụng các thẻ tiêu đề hợp lý cũng rất quan trọng để cải thiện SEO của trang web, giúp trang web của bạn được hiển thị tốt hơn trên công cụ tìm kiếm và thu hút được nhiều lượt truy cập từ người dùng.
7. Điều chỉnh các tính năng bên ngoài:
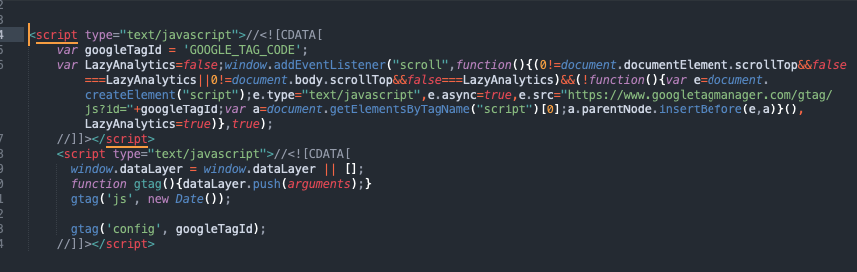
Cải thiện thời gian tải trang web bằng cách điều chỉnh các tính năng bên ngoài như quảng cáo hoặc widget xã hội. Sử dụng thủ thuật lazyload để tăng tốc độ tải trang web. Việc này giúp người dùng có thể tải trang nhanh chóng mà vẫn giữ được tính năng của các widget mà không ảnh hưởng đến trải nghiệm người dùng và đánh giá từ Google về pagespeed. Ví dụ, bạn có thể sử dụng đoạn mã sau để lazyload script Google Analytic.

8. Sử dụng các công cụ tối ưu hóa trang web
Sử dụng các công cụ tối ưu hóa trang web như WP Rocket, W3 Total Cache hoặc Autoptimize để tối ưu hóa trang web của bạn. Điều này giúp tăng tốc độ tải trang web và cải thiện trải nghiệm người dùng.
9. Tối ưu hóa bố cục và thiết kế
Sử dụng bố cục và thiết kế đơn giản, tối giản để giảm thời gian tải trang web. Đảm bảo rằng trang web của bạn tương thích với thiết bị di động và thân thiện với người dùng trên các thiết bị khác nhau.
10. Kiểm tra và cải thiện các lỗi trang web
Kiểm tra và sửa các lỗi trang web như các liên kết không hoạt động, mã không hợp lệ hoặc các lỗi khác để giảm thời gian tải trang web và cải thiện trải nghiệm người dùng.
Cuối cùng, hãy nhớ rằng tối ưu hóa trang web không chỉ là về tốc độ tải trang web mà còn về trải nghiệm người dùng và SEO. Hãy đảm bảo rằng trang web của bạn đáp ứng được các yêu cầu này và giúp người dùng tìm kiếm và truy cập nội dung của bạn một cách dễ dàng và nhanh chóng.