Khám phá cách lựa chọn framework CSS tối ưu để tạo website hoàn hảo
Một trang web thân thiện với người dùng cần hỗ trợ đầy đủ các phiên bản thiết bị bao gồm desktop, tablet và mobile, còn được gọi là responsite. Để đáp ứng yêu cầu này, các framework CSS như Bootstrap và PureCSS được sử dụng phổ biến.

Bootstrap và Pure.css là hai framework CSS được sử dụng rộng rãi để tạo ra các thiết kế web đáp ứng và thân thiện với thiết bị di động. Tuy nhiên, chúng có những khác biệt cơ bản sau đây:
-
Độ phức tạp: Bootstrap là một framework phức tạp hơn so với Pure.css, cung cấp nhiều thành phần và kiểu dáng được thiết kế sẵn. Điều này giúp việc bắt đầu dễ dàng hơn, nhưng cũng gây khó khăn trong việc tùy chỉnh và bảo trì.
-
Tính tùy chỉnh: Pure.css được thiết kế nhẹ hơn và có tính tùy chỉnh cao hơn so với Bootstrap. Nó cung cấp một số ít các thành phần và kiểu dáng được thiết kế sẵn, nhưng cho phép linh hoạt hơn trong cách bố trí và thiết kế.
-
Hệ thống lưới: Cả hai framework đều có hệ thống lưới riêng, cho phép bố trí các phần tử trên trang web dễ dàng. Tuy nhiên, Bootstrap có một hệ thống lưới phổ biến hơn và được sử dụng rộng rãi hơn so với Pure.css.
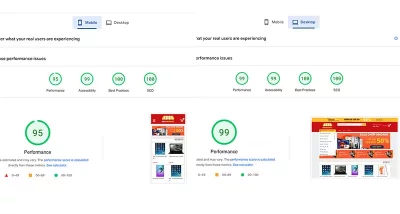
- Kích thước tải xuống, với Boostrap cần phải tải 2 file css(90kb đã nén) và js (90kb đã nén) . Với Pure Css chỉ cần 1 file css duy nhất tầm 10kb (đã nén)
Tóm lại, nếu bạn muốn tạo ra một trang web với nhiều tính năng và kiểu dáng đa dạng, thì Bootstrap là lựa chọn tốt nhất. Tuy nhiên, nếu bạn muốn tùy chỉnh nhiều hơn và tối ưu hóa tốc độ tải trang, thì Pure.css có thể là lựa chọn phù hợp hơn.