10 tuyệt chiêu được chuyên gia gợi ý để tối ưu tối ưu hiệu suất và tăng tốc độ tải trang 2023
Bạn đang sở hữu một trang web, tuy nhiên trang web của bạn tải chậm và gây khó chịu cho người dùng? Đừng lo lắng, vì trong bài viết này chúng tôi sẽ giới thiệu đến bạn 10 mẹo tối ưu hiệu suất và tăng tốc độ tải trang web mà được các chuyên gia ủng hộ. Từ cách tối ưu hình ảnh đến sử dụng các công cụ tối ưu hóa mã nguồn, chúng tôi sẽ giúp bạn tăng tốc trang web của mình và cung cấp trải nghiệm người dùng tốt hơn. Hãy cùng khám phá và áp dụng những mẹo tối ưu này để đạt được hiệu quả tối đa cho trang web của bạn.

Đây là 10 mẹo để tối ưu hiệu suất website và tăng tốc độ tải trang web được hỗ trợ bởi nghiên cứu và ý kiến chuyên gia:
1. Giảm thiểu yêu cầu HTTP:
Theo Yahoo, 80% thời gian tải trang web được sử dụng để tải xuống các phần khác nhau của trang web, chẳng hạn như hình ảnh, script và bảng phong cách. Giảm thiểu yêu cầu HTTP bằng cách kết hợp các tệp, sử dụng CSS thay vì hình ảnh và giảm số lượng script có thể cải thiện đáng kể tốc độ tải trang.
2. Tối ưu hóa hình ảnh:
Hình ảnh lớn có thể làm chậm tốc độ tải trang, vì vậy quan trọng để tối ưu hóa chúng bằng cách nén chúng mà không mất chất lượng. Công cụ như Adobe Photoshop, TinyPNG hoặc ImageOptim có thể được sử dụng để làm điều này.
3. Sử dụng Mạng lưới phân phối nội dung (CDN)
Mạng lưới phân phối nội dung lưu trữ bản sao của nội dung tĩnh của trang web của bạn (hình ảnh, video, v.v.) trên các máy chủ được đặt ở các vị trí khác nhau trên thế giới. Khi ai đó truy cập vào trang web của bạn, CDN sẽ phục vụ nội dung từ máy chủ gần họ nhất, giảm thời gian tải trang.
4. Giảm thiểu các tệp JavaScript và CSS
Các tệp JavaScript và CSS lớn có thể làm chậm tốc độ tải trang, vì vậy quan trọng để giảm thiểu chúng. Sử dụng các công cụ như YUI Compressor, JSMin hoặc CSSNano để giảm thiểu các tệp này.
5. Sử dụng Bộ nhớ đệm trình duyệt
Bộ nhớ đệm trình duyệt cho phép trình duyệt lưu trữ các tệp trang web cục bộ để lần tiếp theo người dùng truy cập trang web, các tệp không cần phải được tải xuống lại. Điều này có thể cải thiện đáng kể tốc độ tải trang.
6. Kích hoạt nén server như Gzip hoặc Brotli.
Khi kích hoạt nén server, các file trên website sẽ được nén lại trước khi được gửi đến trình duyệt của người dùng. Các định dạng như Gzip hoặc Brotli được sử dụng để nén các tệp như HTML, CSS và JavaScript, giảm kích thước tệp và tăng tốc độ tải trang web.
7. Tối ưu hóa mã HTML, CSS và JavaScript
Tối ưu hóa mã của trang web giúp giảm kích thước tệp, tăng tốc độ tải trang web và cải thiện trải nghiệm người dùng. Sử dụng các công cụ như Gulp, Grunt hay CodeKit có thể giúp tối ưu hóa mã tự động.
8. Sử dụng DNS nhanh
DNS là bước đầu tiên khi truy cập một trang web, và một DNS chậm có thể làm chậm quá trình tải trang web. Sử dụng các dịch vụ DNS nhanh như Google DNS hoặc OpenDNS có thể giúp giảm thời gian phản hồi của DNS.
9. Sử dụng HTTPS
HTTPS không chỉ là yếu tố quan trọng để bảo vệ thông tin cá nhân của người dùng, mà còn giúp cải thiện thứ hạng tìm kiếm của trang web và tăng tốc độ tải trang web.
10. Kiểm tra thường xuyên
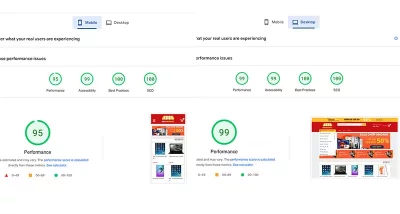
Theo dõi hiệu suất của trang web là rất quan trọng để phát hiện và giải quyết các vấn đề tốc độ tải trang web. Sử dụng các công cụ như Google PageSpeed Insights hay GTmetrix có thể giúp bạn kiểm tra và tối ưu hóa hiệu suất của trang web của mình.
Tổng hợp lại, tối ưu hiệu suất và tăng tốc độ tải trang web là vấn đề quan trọng đối với bất kỳ chủ sở hữu trang web nào. Nhưng may mắn thay, với những mẹo tối ưu hóa trang web được chuyên gia đưa ra, bạn có thể nhanh chóng tăng tốc độ tải trang web của mình và nâng cao trải nghiệm người dùng. Từ việc giảm thiểu các yêu cầu HTTP và tối ưu hóa hình ảnh đến việc sử dụng CDN và kích hoạt nén Gzip, có rất nhiều cách để tối ưu hóa trang web của bạn. Hãy thử áp dụng những mẹo này và đảm bảo trang web của bạn đạt được tốc độ tải trang nhanh nhất có thể.