Tốc độ tải trang và tầm quan trọng của việc tối ưu hóa website
Trong thời đại số hóa hiện nay, tốc độ tải trang là một yếu tố cực kỳ quan trọng đối với mọi trang web. Nếu trang web của bạn tải chậm, người dùng sẽ khó chịu và có thể bỏ qua trang web của bạn và chuyển sang trang web khác. Điều đó không chỉ ảnh hưởng đến trải nghiệm người dùng, mà còn ảnh hưởng đến hiệu suất của trang web và thứ hạng trên công cụ tìm kiếm. Nếu trang web của bạn tải chậm, các công cụ tìm kiếm sẽ đánh giá nó là không tốt và giảm thứ hạng trang web của bạn trên kết quả tìm kiếm.

Phân tích những yếu tố ảnh hưởng đến tốc độ tải trang
Kích thước tệp và định dạng hình ảnh
Kích thước tệp và định dạng hình ảnh là những yếu tố rất quan trọng đối với tốc độ tải trang. Hình ảnh với kích thước lớn sẽ tải chậm hơn so với hình ảnh nhỏ hơn. Định dạng hình ảnh cũng là yếu tố quan trọng. Định dạng JPEG thường được sử dụng cho hình ảnh lớn, trong khi định dạng PNG được sử dụng cho hình ảnh có độ phân giải cao.
Số lượng các yêu cầu HTTP
Số lượng các yêu cầu HTTP ảnh hưởng đến tốc độ tải trang. Mỗi yêu cầu HTTP sẽ tăng thời gian tải trang. Do đó, cần giảm thiểu số lượng các yêu cầu HTTP để tăng tốc độ tải trang.
Số lượng và kích thước các tệp CSS và JavaScript
Các tệp CSS và JavaScript cũng là yếu tố quan trọng. Những tệp này cần được tối ưu hóa để tăng tốc độ tải trang.
Thời gian phản hồi máy chủ
Thời gian phản hồi máy chủ càng nhanh thì trang web sẽ tải nhanh hơn. Tối ưu hóa đường truyền giúp giảm thiểu thời gian trễ và tăng tốc độ tải trang.
Các bước tối ưu hóa website để tăng tốc độ tải trang:
Để tăng tốc độ tải trang, có một số bước tối ưu hóa website mà bạn có thể thực hiện.
Bước 1: Tối ưu hóa hình ảnh
Tải lên hình ảnh với kích thước lớn sẽ làm cho trang web của bạn chậm hơn và mất nhiều băng thông hơn. Do đó, bạn cần tối ưu hóa hình ảnh của mình bằng cách giảm kích thước tệp.
Bạn có thể sử dụng các công cụ tối ưu hóa hình ảnh trực tuyến, chẳng hạn như TinyPNG hoặc JPEG Optimizer, để giảm kích thước hình ảnh mà không ảnh hưởng đến chất lượng của nó. Ngoài ra, bạn cũng có thể sử dụng các phần mềm đồ họa như Adobe Photoshop hoặc GIMP để tối ưu hóa hình ảnh trước khi tải lên trang web của mình.
Chọn định dạng hình ảnh thích hợp cũng là một cách để giảm kích thước tệp. JPEG là định dạng hình ảnh thích hợp cho các hình ảnh có sắc thái màu sắc khác nhau nhưng không phù hợp cho các hình ảnh có vùng màu đơn giản. PNG là định dạng thích hợp cho các hình ảnh đơn sắc hoặc có vùng màu đơn giản.
Bước 2: Tối ưu hóa tệp CSS và JavaScript
Trang web của bạn có thể chứa nhiều tệp CSS và JavaScript để tạo ra các hiệu ứng và chức năng cho trang web của bạn. Tuy nhiên, việc tải nhiều tệp này sẽ làm cho trang web của bạn chậm hơn. Bạn có thể tối ưu hóa và gộp các tệp này bằng cách sử dụng các plugin như Autoptimize hoặc WP Rocket.
Các plugin này sẽ tối ưu hóa và gộp các tệp CSS và JavaScript lại thành một tệp duy nhất để giảm số lượng yêu cầu HTTP cần thiết để tải trang web của bạn. Điều này sẽ giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.
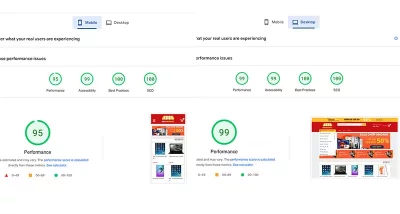
Bước 3: Sử dụng công cụ tối ưu hóa và kiểm tra tốc độ tải trang
Sử dụng các công cụ tối ưu hóa như Google PageSpeed Insights hoặc GTmetrix để kiểm tra tốc độ tải trang của trang web của bạn và nhận được gợi ý về những cải thiện cần thiết. Ngoài ra, bạn có thể sử dụng các công cụ như ImageOptim để tối ưu hóa hình ảnh hoặc WP-Optimize để tối ưu hóa trang web WordPress của bạn.
Bước 4: Sử dụng Cache và CDN
Sử dụng bộ nhớ cache giúp tăng tốc độ tải trang bằng cách lưu trữ các tệp trên trang web của bạn trên trình duyệt của người dùng. Điều này giảm thiểu thời gian tải trang bằng cách giảm số lượng yêu cầu HTTP.
CDN (Content Delivery Network) cũng là một công cụ hữu ích để cải thiện tốc độ tải trang. CDN cho phép phân phối nội dung trên nhiều máy chủ khác nhau trên toàn thế giới, giúp tối ưu hóa thời gian tải trang bằng cách cho phép người dùng tải nội dung từ máy chủ gần họ nhất.
Bước 5: Sử dụng hosting tốt
Chọn một nhà cung cấp dịch vụ lưu trữ web tốt và có thể đáp ứng được yêu cầu tốc độ tải trang của bạn. Nếu trang web của bạn có lượng truy cập lớn, bạn nên chọn một máy chủ riêng để đảm bảo tốc độ tải trang tối ưu.
Tóm lại, tốc độ tải trang là yếu tố rất quan trọng khi thiết kế và phát triển trang web. Việc tối ưu hóa tốc độ tải trang giúp cải thiện trải nghiệm người dùng, tăng hiệu suất và thứ hạng trang web trên công cụ tìm kiếm. Bằng cách tối ưu hóa hình ảnh, giảm thiểu số lượng các yêu cầu HTTP, sử dụng cache và CDN, tối ưu hóa đường truyền và sử dụng hosting tốt, bạn có thể tăng tốc độ tải trang và cải thiện hiệu suất của trang web của mình.