Lazyload: Giải pháp tối ưu hoá hiệu suất tải trang và SEO cho website
Nguyên lý hoạt động của lazyload là tải chỉ những hình ảnh và tài nguyên đa phương tiện cần thiết khi trình duyệt cuộn xuống hoặc khi người dùng thực hiện một hành động nhất định trên trang web, thay vì tải tất cả các hình ảnh và tài nguyên đa phương tiện cùng một lúc. Điều này giúp giảm thời gian tải trang và tối ưu hoá tốc độ tải trang của website.

Cách hoạt động của lazyload là khi trình duyệt hiển thị một hình ảnh, thư viện lazyload sẽ tìm kiếm thuộc tính "data-src" thay vì "src" để tải hình ảnh. Khi trình duyệt cuộn xuống, thư viện lazyload sẽ thay đổi thuộc tính "data-src" thành "src" và bắt đầu tải hình ảnh. Điều này giúp trang web tải nhanh hơn và giảm thiểu băng thông mạng cần thiết cho tải trang.
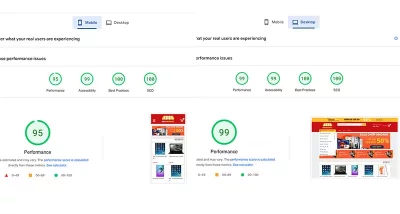
Việc sử dụng lazyload có thể tối ưu hoá tốc độ tải trang và giảm thiểu thời gian tải trang lên đến 50% hoặc hơn tùy thuộc vào kích thước và số lượng hình ảnh và tài nguyên đa phương tiện trên trang web. Bằng cách giảm thời gian tải trang, lazyload cũng giúp cải thiện trải nghiệm người dùng và tăng khả năng giữ chân khách hàng trên trang web của bạn.
Có nhiều thư viện js lazyload khác nhau để giúp tối ưu hoá tốc độ tải trang của website. Sau đây là một số thư viện js lazyload phổ biến:
-
lazysizes: Đây là một thư viện js lazyload nhẹ và dễ sử dụng. Nó hỗ trợ hầu hết các loại hình ảnh và tệp đa phương tiện khác.
-
Lozad.js: Đây là một thư viện js lazyload nhỏ gọn và nhanh chóng. Nó tập trung vào tối ưu hoá tốc độ tải trang bằng cách tải hình ảnh theo yêu cầu.
-
Vanilla Lazyload: Đây là một thư viện js lazyload đơn giản, dễ sử dụng và có khả năng tùy chỉnh cao. Nó không có phụ thuộc vào bất kỳ thư viện nào khác.
-
Unveil.js: Đây là một thư viện js lazyload nhỏ gọn, nhanh chóng và dễ sử dụng. Nó có thể được tích hợp vào website một cách đơn giản.
Tất cả các thư viện js lazyload trên đều có tính năng tối ưu hoá tốc độ tải trang và giảm thiểu thời gian tải trang bằng cách chỉ tải những hình ảnh cần thiết khi người dùng cuộn xuống hoặc thực hiện hành động nhất định trên trang web.
Lazysizes là một trong những thư viện js lazyload phổ biến và dễ sử dụng. Bạn có thể truy cập vào https://github.com/aFarkas/lazysizes để thực hiện theo hướng dẫn.